1. Pertama buatlah project Bab 2 dengan Solution yang sama
2. Setelah itu tambahkanlah web form dengan nama Tugas
3. Inputkan Script seperti berikut
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Tugas.aspx.cs" Inherits="Bab2.Tugas" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.field {
background-color: aqua;
}
.border {
border-color: brown;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="border" border="2">
<tr>
<td rowspan="8"><asp:Image ImageUrl="~/Properties/image.jpeg" runat="server" Width="200px" /></td>
<td class="field" colspan="4"><center>Inputan Biodata</center></td>
</tr>
<tr>
<td>Nama Lengkap</td>
<td>:</td>
<td><asp:TextBox ID="txtNama" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>:</td>
<td>
<asp:RadioButton ID="rdbtL" runat="server"
Text="L" GroupName="gender" />
<asp:RadioButton ID="rdbtP" runat="server"
Text="P" GroupName="gender" />
</td>
</tr>
<tr>
<td>Email</td>
<td>:</td>
<td><asp:TextBox ID="txtEmail" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox></td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><asp:TextBox ID="txtComment" runat="server" TextMode="MultiLine"></asp:TextBox></td>
</tr>
<tr>
<td>Cita-Cita</td>
<td>:</td>
<td>
<asp:RadioButton ID="rdlPresiden"
GroupName="cita" Text="Presiden" runat="server" />
<br />
<asp:RadioButton ID="rdlMenteri"
GroupName="cita" Text="Menteri" runat="server" />
<br />
<asp:RadioButton ID="rdlLain"
GroupName="cita" Text="Lainnya" runat="server" AutoPostBack="true" OnCheckedChanged="rdlLain_CheckedChanged"/>
<br />
<asp:Panel ID="pnlLain" runat="server" Visible="false">
<asp:TextBox ID="txtLain" runat="server"/>
</asp:Panel>
</td>
</tr>
<tr>
<td colspan="3"><center><asp:Button ID="btnSubmit" runat="server" Text="SUBMIT" BackColor="SkyBlue" OnClick="btnSubmit_Click" /></center></td>
</tr>
</table>
</div>
<asp:Label ID="lblResult" runat="server"></asp:Label>
</form>
</body>
</html>
4. Setelah itu klik kanan dan pilih View Code, dan tambahkan script ini
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Bab2
{
public partial class Tugas : System.Web.UI.Page
{
string Jenis;
string cita;
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblResult.Text = "Nama Lengkap = " + txtNama.Text + "<br />";
if (rdbtP.Checked == true)
{
Jenis = "Perempuan";
}
else if (rdbtL.Checked == true)
{
Jenis = "Laki-Laki";
}
lblResult.Text += "Jenis Kelamin = " + Jenis + "<br />";
lblResult.Text += "Email = " + txtEmail.Text + "<br />";
lblResult.Text += "Password = " + txtPassword.Text + "<br />";
lblResult.Text += "Alamat = " + txtComment.Text + "<br />";
if (rdlPresiden.Checked == true)
{
cita = "Presiden";
}
else if (rdlMenteri.Checked == true)
{
cita = "Menteri";
}
else if (rdlLain.Checked == true)
{
cita = txtLain.Text;
}
lblResult.Text += "Cita-Cita =" + cita + "";
}
}
protected void rdlLain_CheckedChanged(object sender, EventArgs e)
{
if (rdlLain.Checked)
pnlLain.Visible = true;
else
pnlLain.Visible = false;
}
}
}
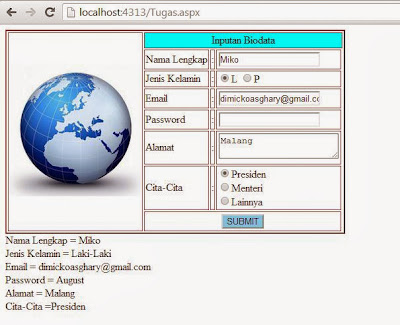
5. Jika sudah semua kita Run dengan Ctrl+f5, maka akan muncul tampilan seperti ini di browser
6. Jika data yang diinputkan ada yang kosong, maka result akan menampilkan data kosong
7. Namun jika data lengkap maka akan menampilkan isi seluruhnya
Sekian tutorial kali ini, semoga bermanfaat...























0 komentar:
Posting Komentar